相关文档
Github Pages + jekyll 全面介绍极简搭建个人网站和博客 - 知乎 (zhihu.com)
欢迎 - Jekyll • 简单静态博客网站生成器 (jekyllcn.com)
| [使用 site.github | GitHub 元数据 (jekyll.github.io)](https://jekyll.github.io/github-metadata/site.github/) |
模板
| [页面主题样式 Supported themes | GitHub Pages](https://pages.github.com/themes/) |
Sites · jekyll/jekyll Wiki (github.com)
评论
关于静态博客的评论系统 - 张宸blog - 博客园 (cnblogs.com)
1.github设置
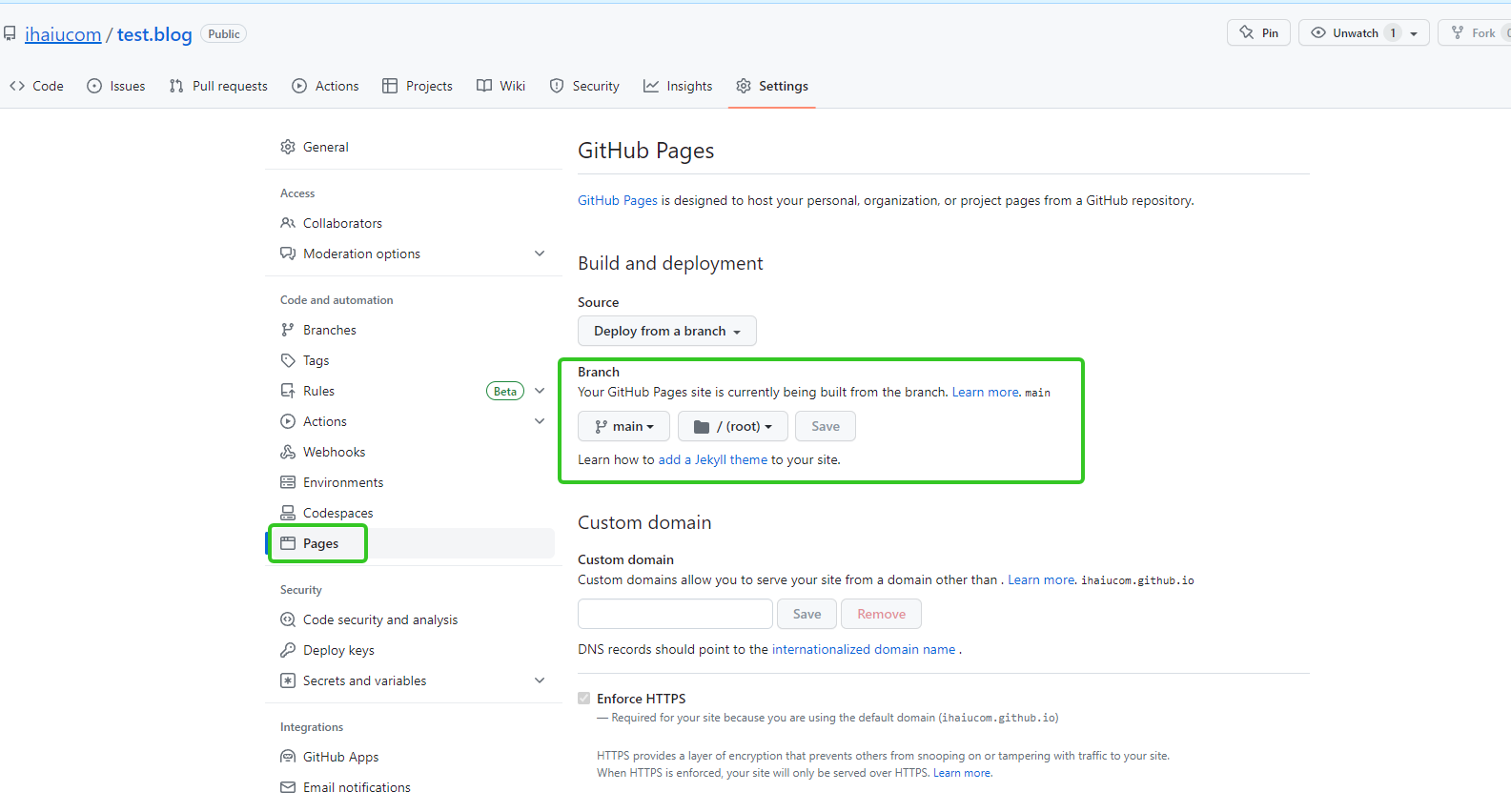
1.1 设置启用page

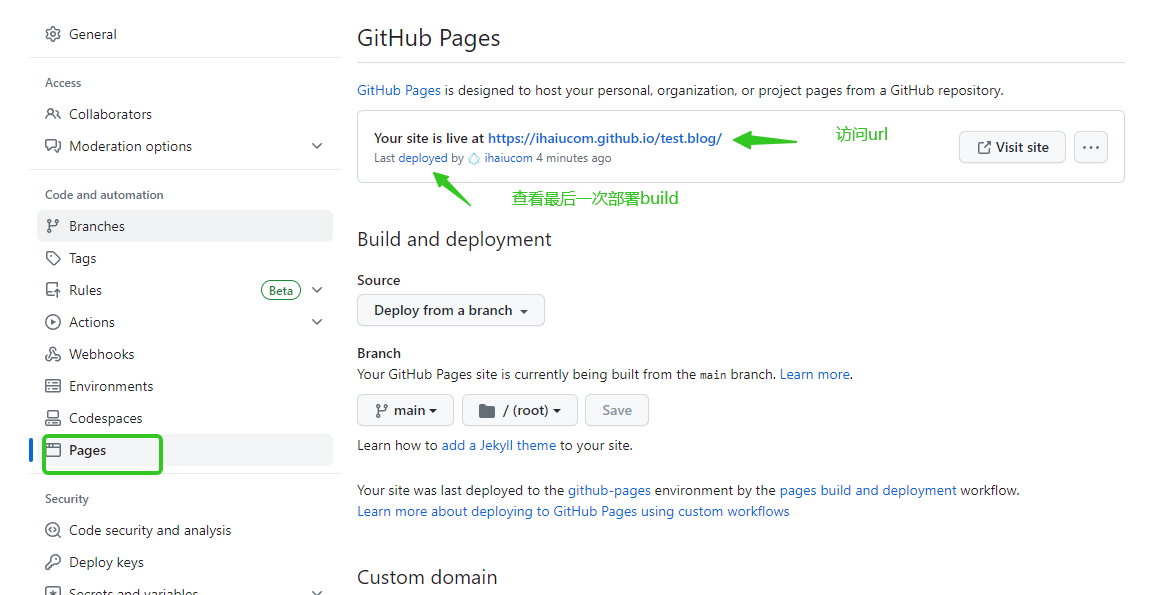
设置完分支,就可以用这个地址访问了。
默认访问的是 README.md
https://${用户名}.github.io/test.blog/
https://ihaiucom.github.io/test.blog/

访问文件优先级:
index.html > index.md > README.md
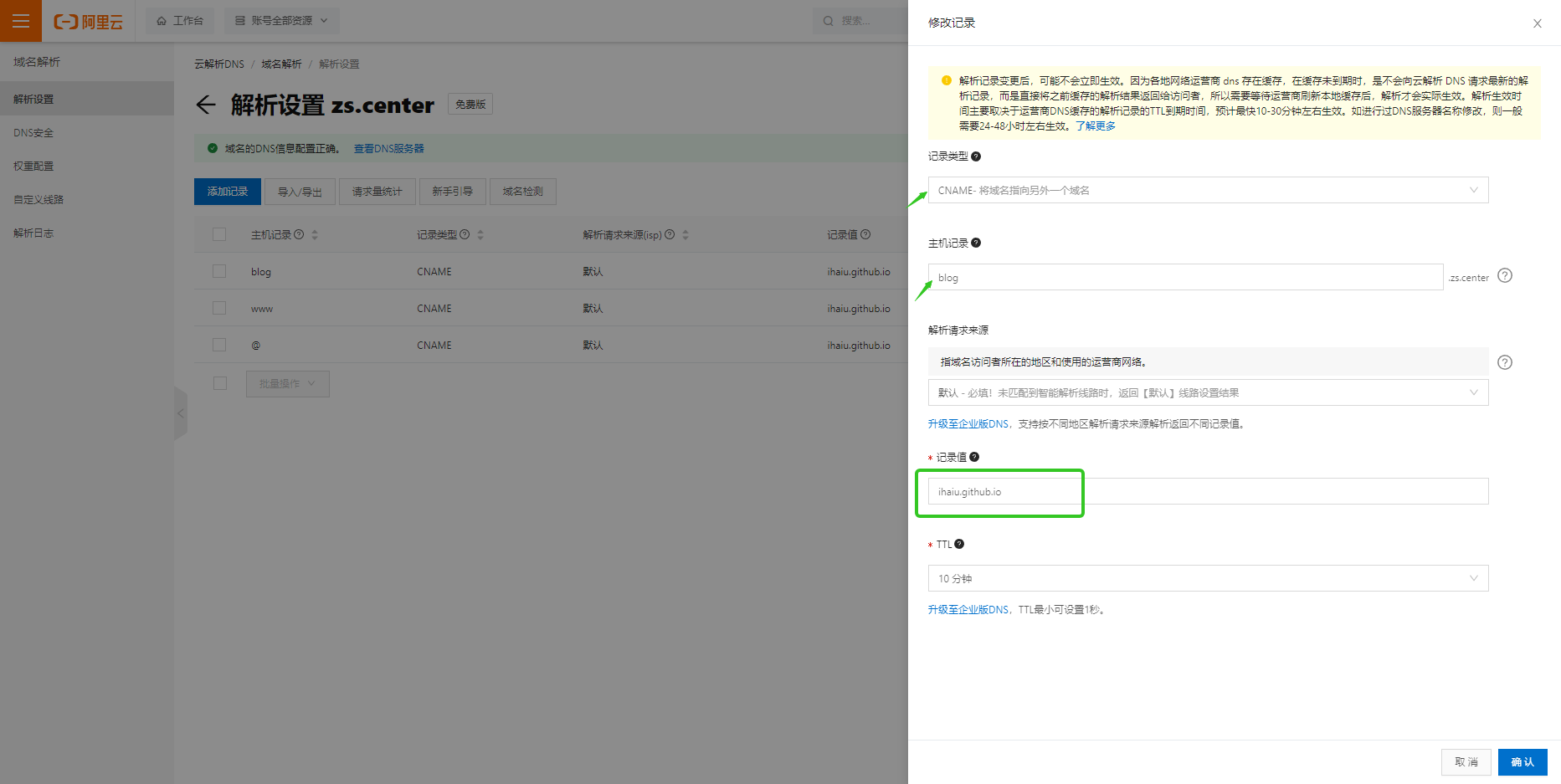
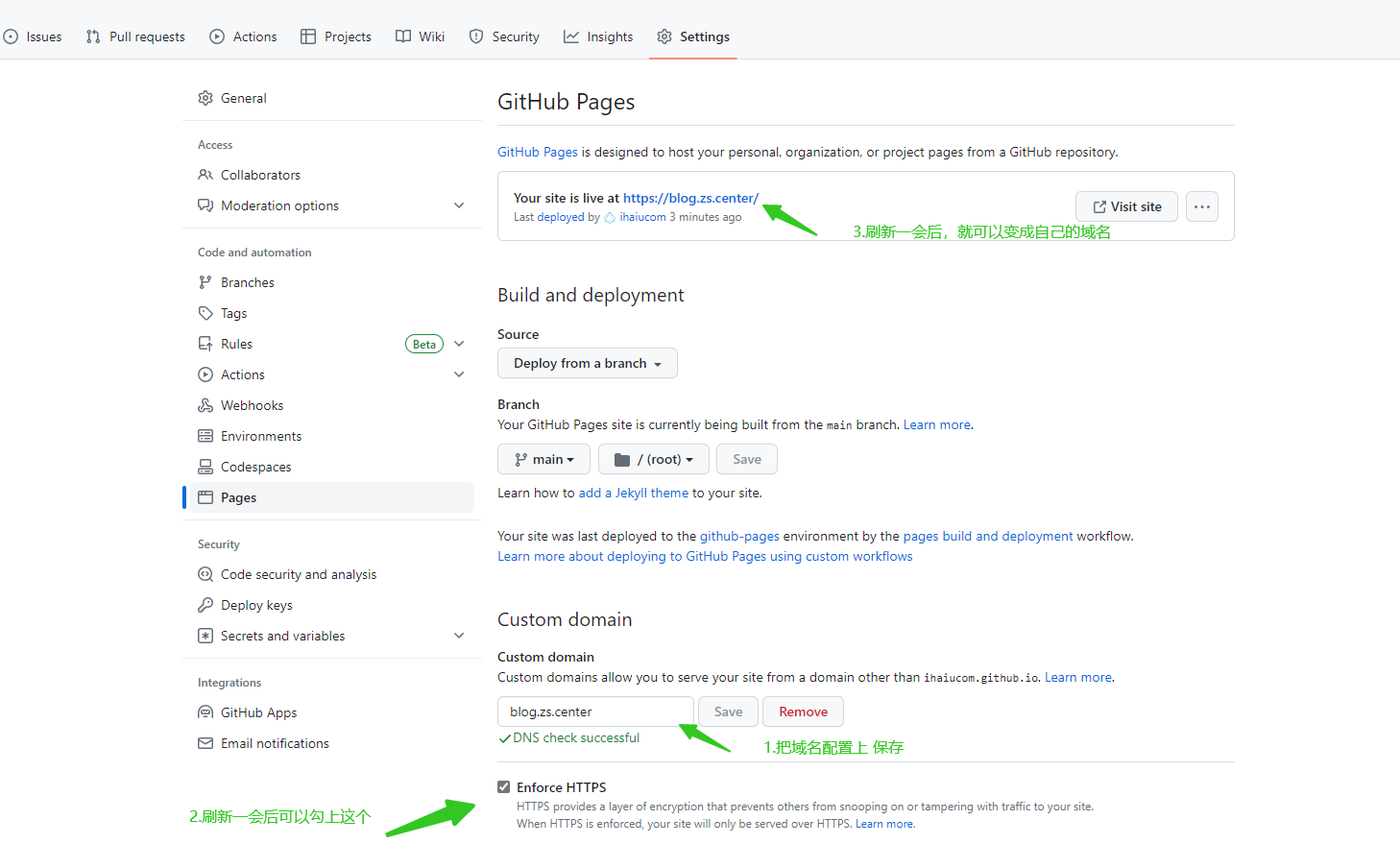
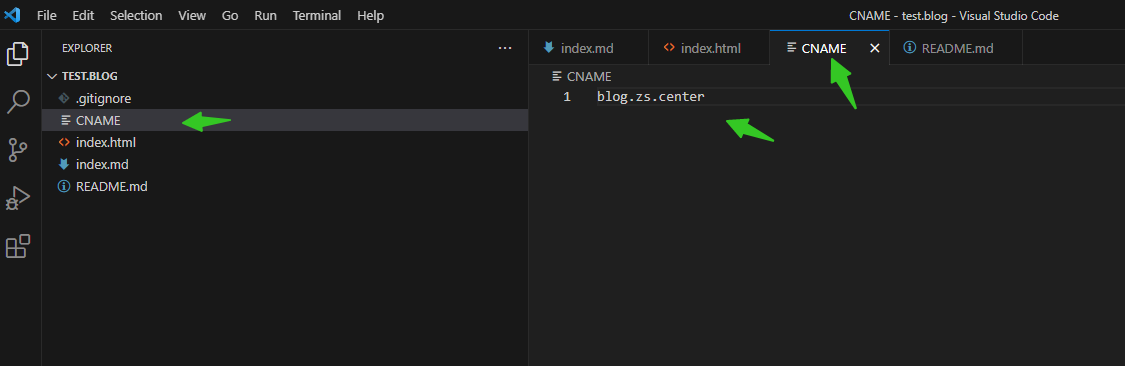
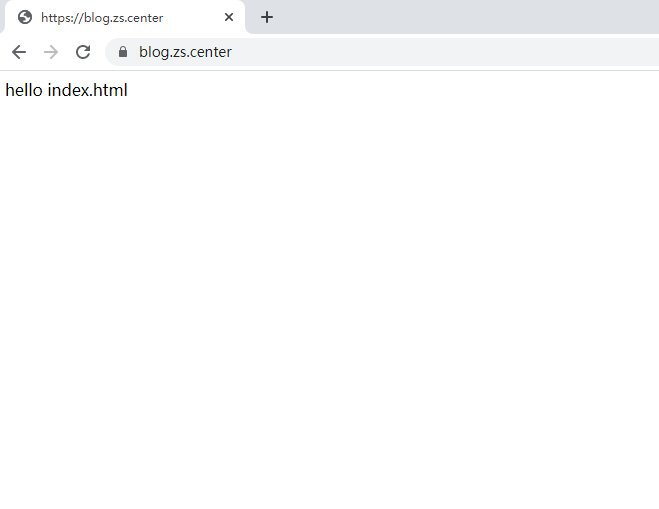
1.2 设置自己的域名


配置完会添加一个文件CNAME


2.用Jekyll来配置生成静态网站框架
2.1 目录结构
目录结构 - Jekyll • 简单静态博客网站生成器 (jekyllcn.com)
|-- blog
|-- _config.yml -- 全局配置文件
|-- _layouts -- 模板
|-- _includes -- 可以重复在其他界面导入的模块
|-- _data -- 数据(新版本支持)
|-- _posts -- 博客文章
|-- assets -- 静态资源
|-- js
|-- css
|-- image
|-- index.md -- 首页
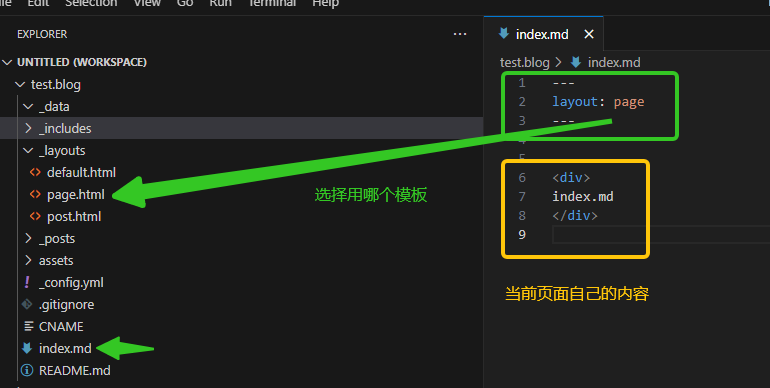
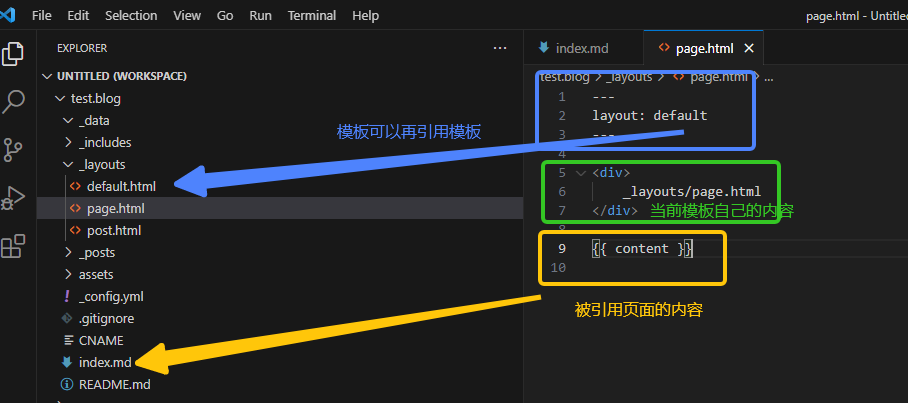
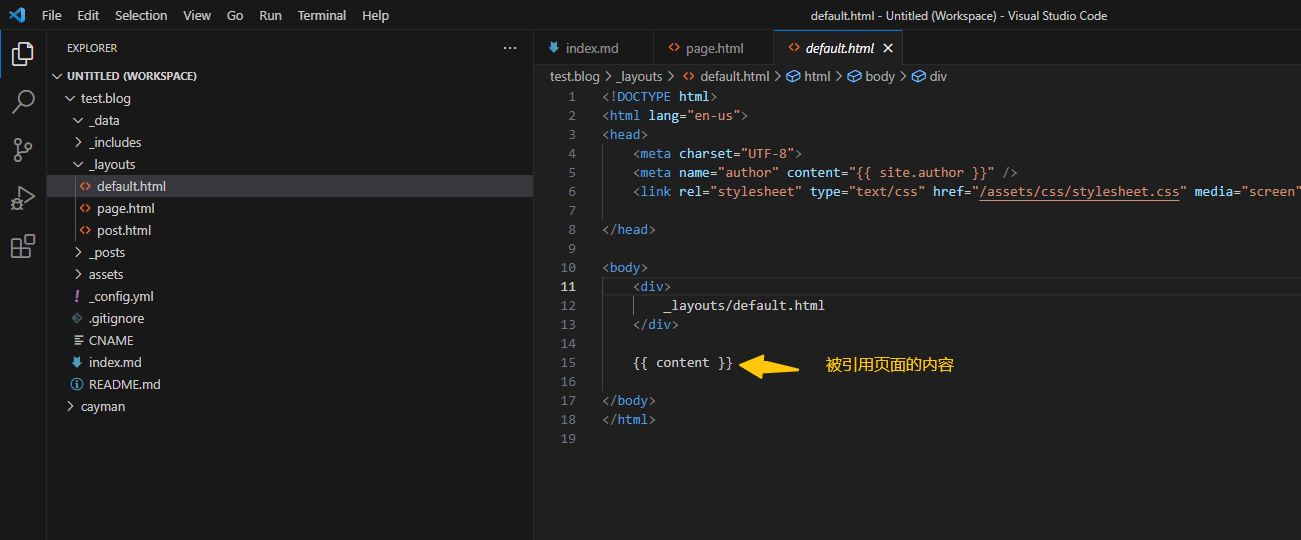
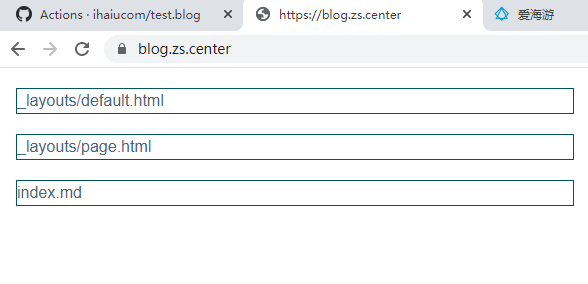
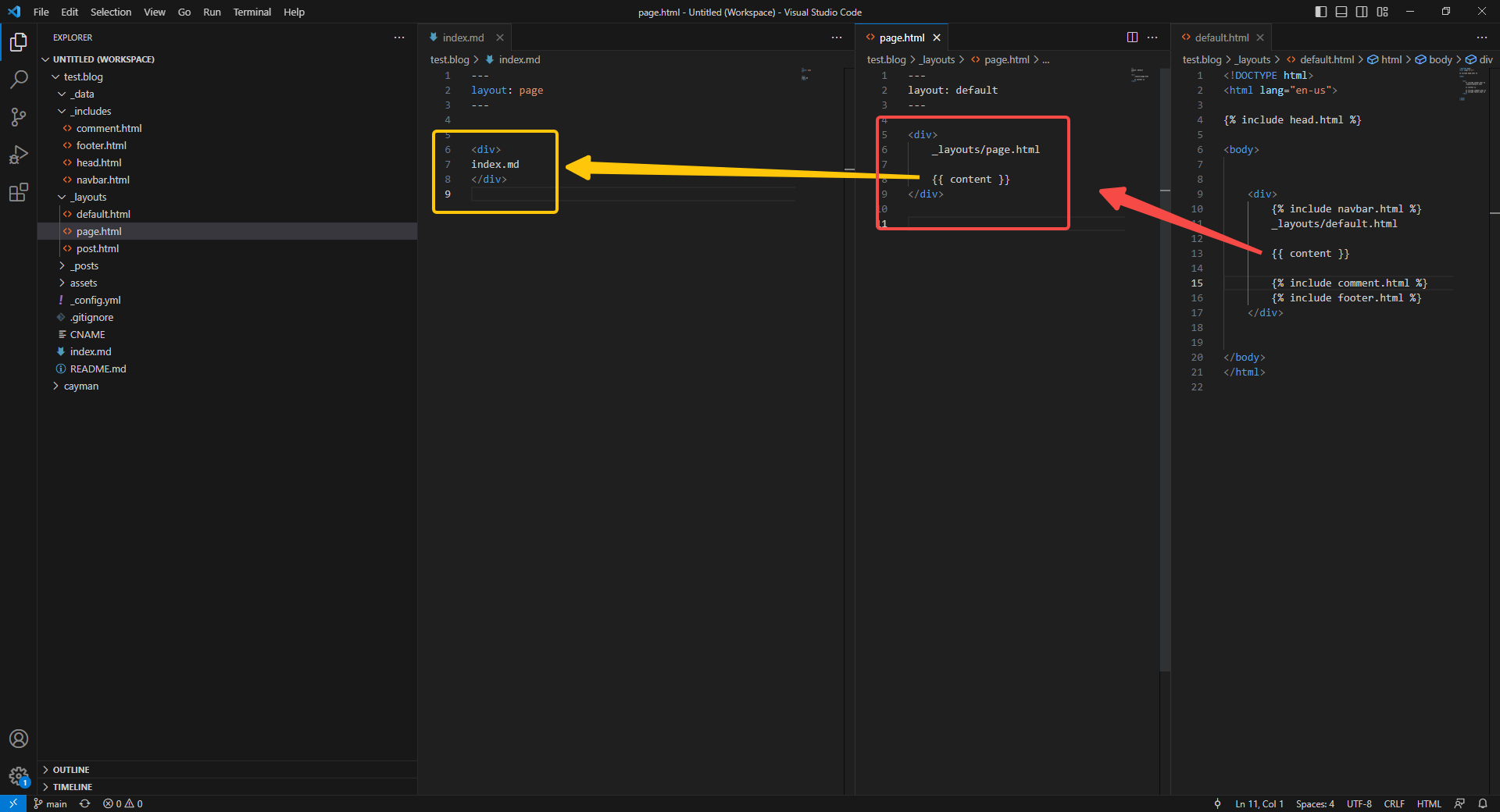
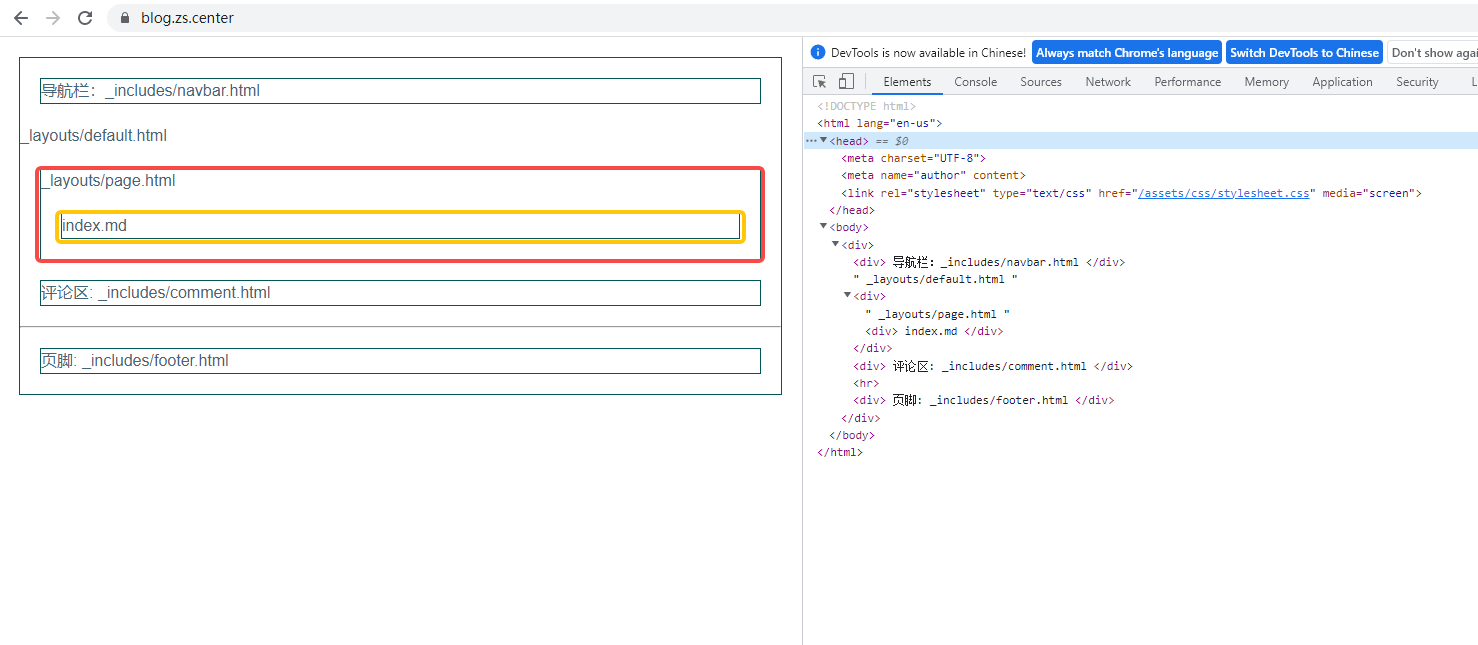
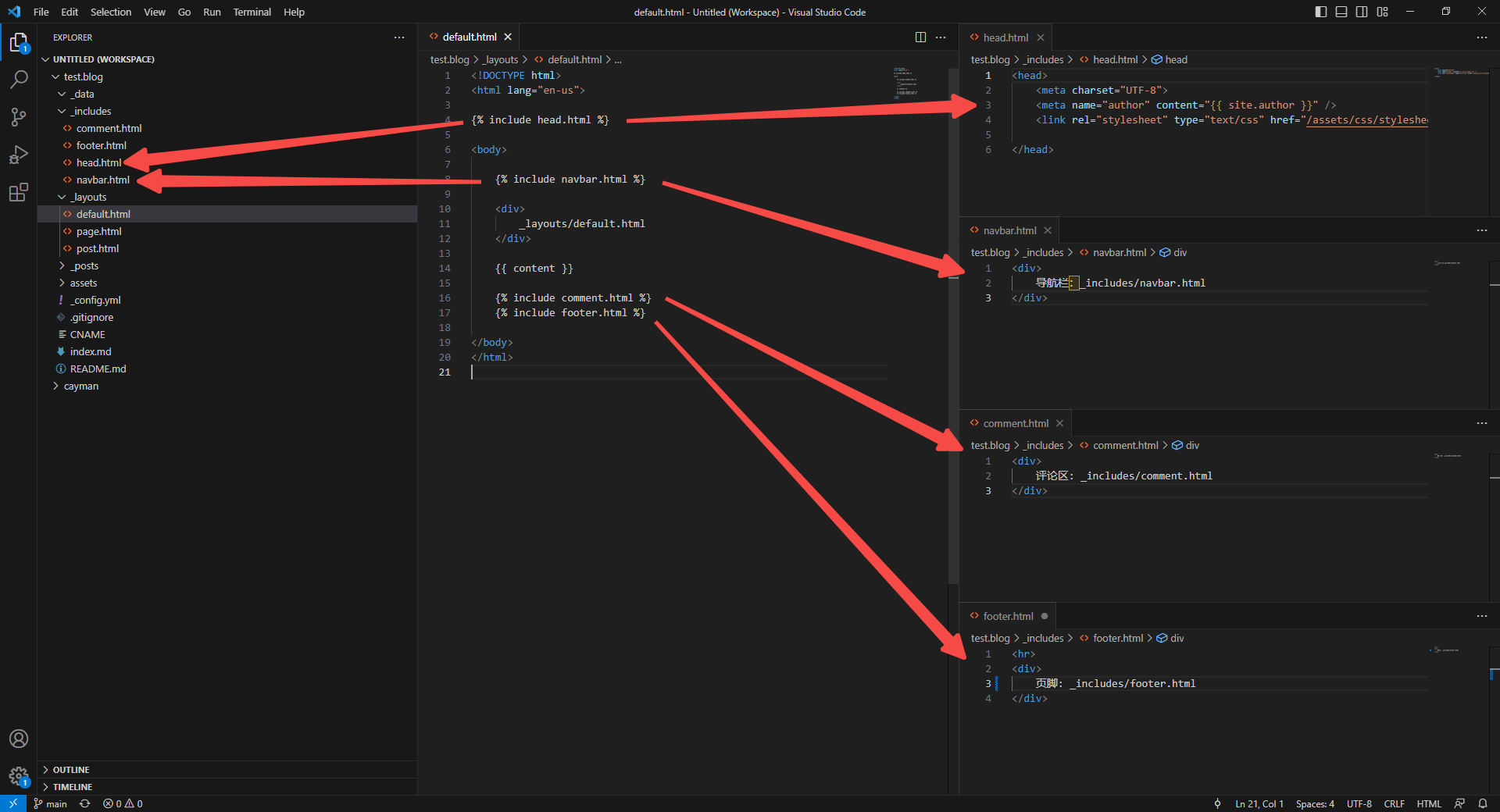
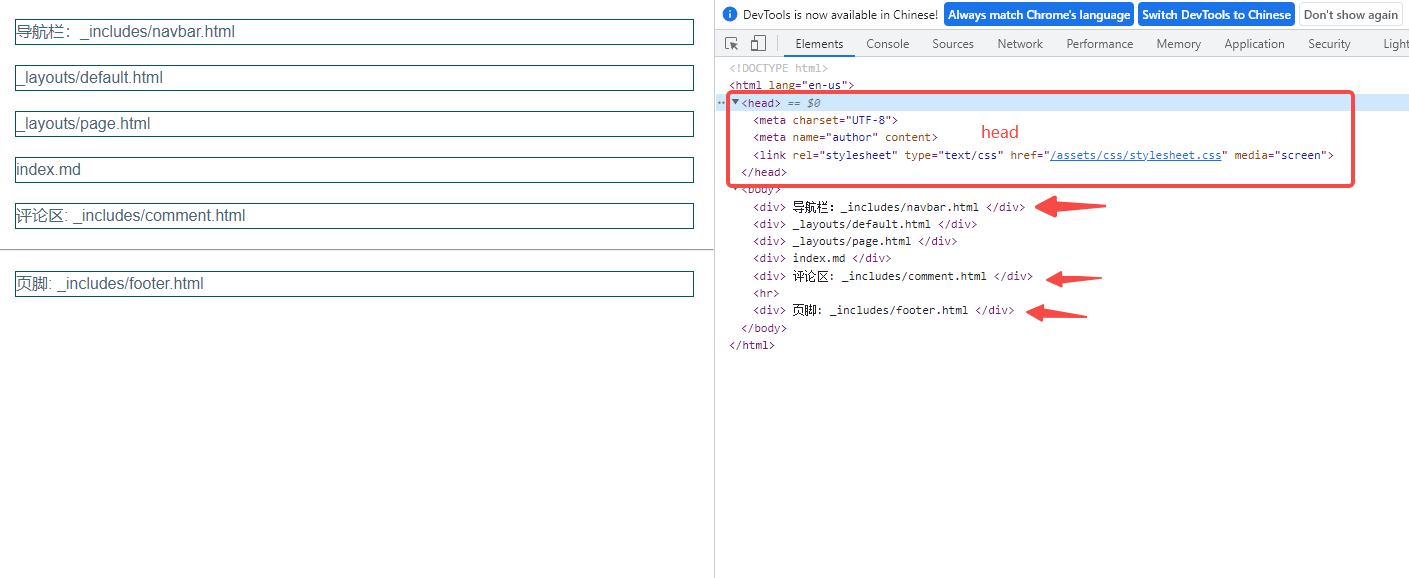
2.2 _layouts 模板






2.3 _includes 模块


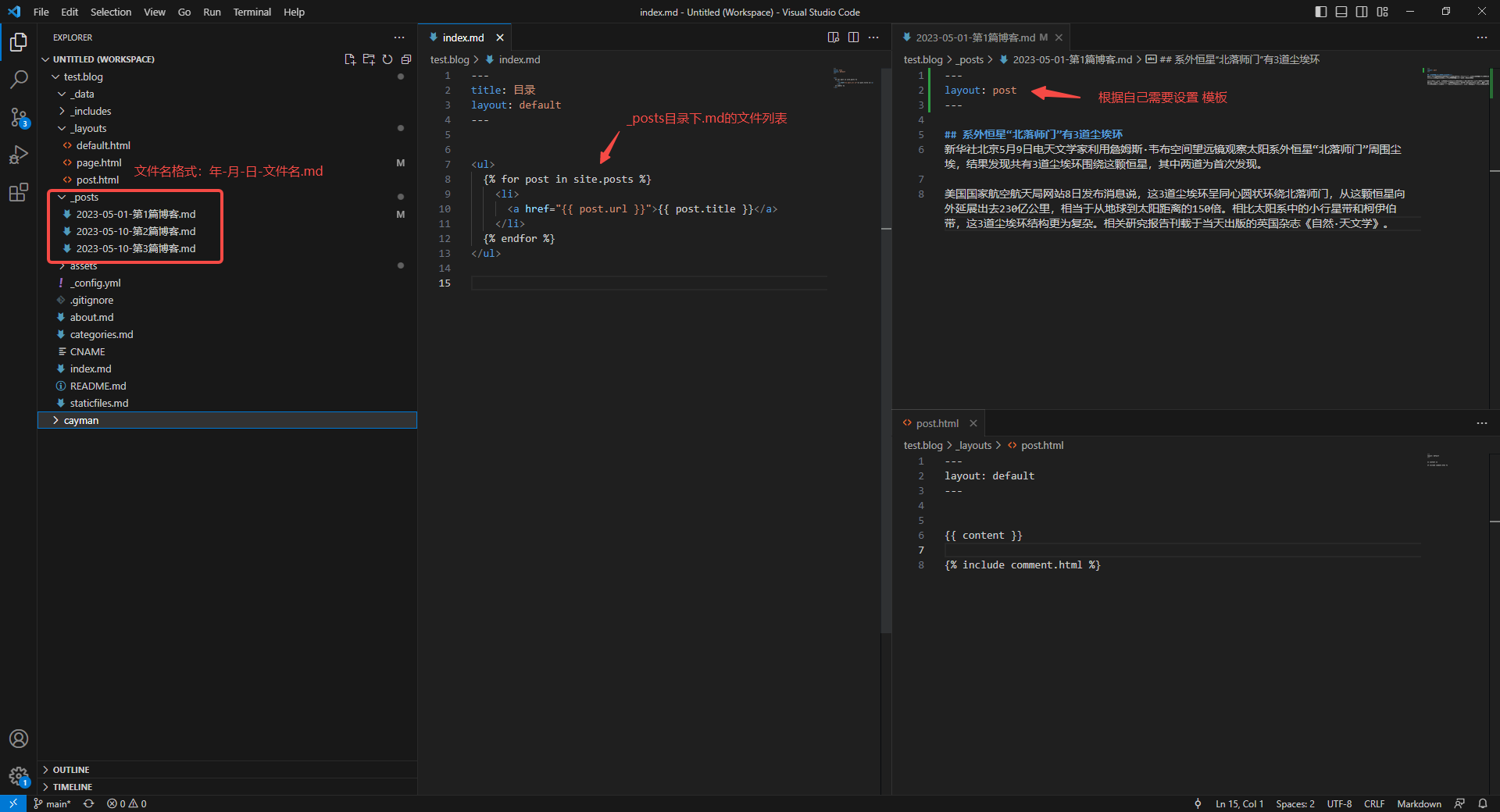
2.4 _posts 博客文章
常用变量 - Jekyll • 简单静态博客网站生成器 (jekyllcn.com)

显示文章目录
常用变量 - Jekyll • 简单静态博客网站生成器 (jekyllcn.com)
https://blog.zs.center/index-posts/#content
<ul>
{ % for post in site.posts % }
<li>
<a href="">{ { post.title } }</a>
</li>
{ % endfor % }
</ul>

设置链接方式
在 _config.yml
# 默认形式:https://blog.zs.center/2023/05/01/第1篇博客.html
# 修改后: https://blog.zs.center/第1篇博客/
permalink: /:title/
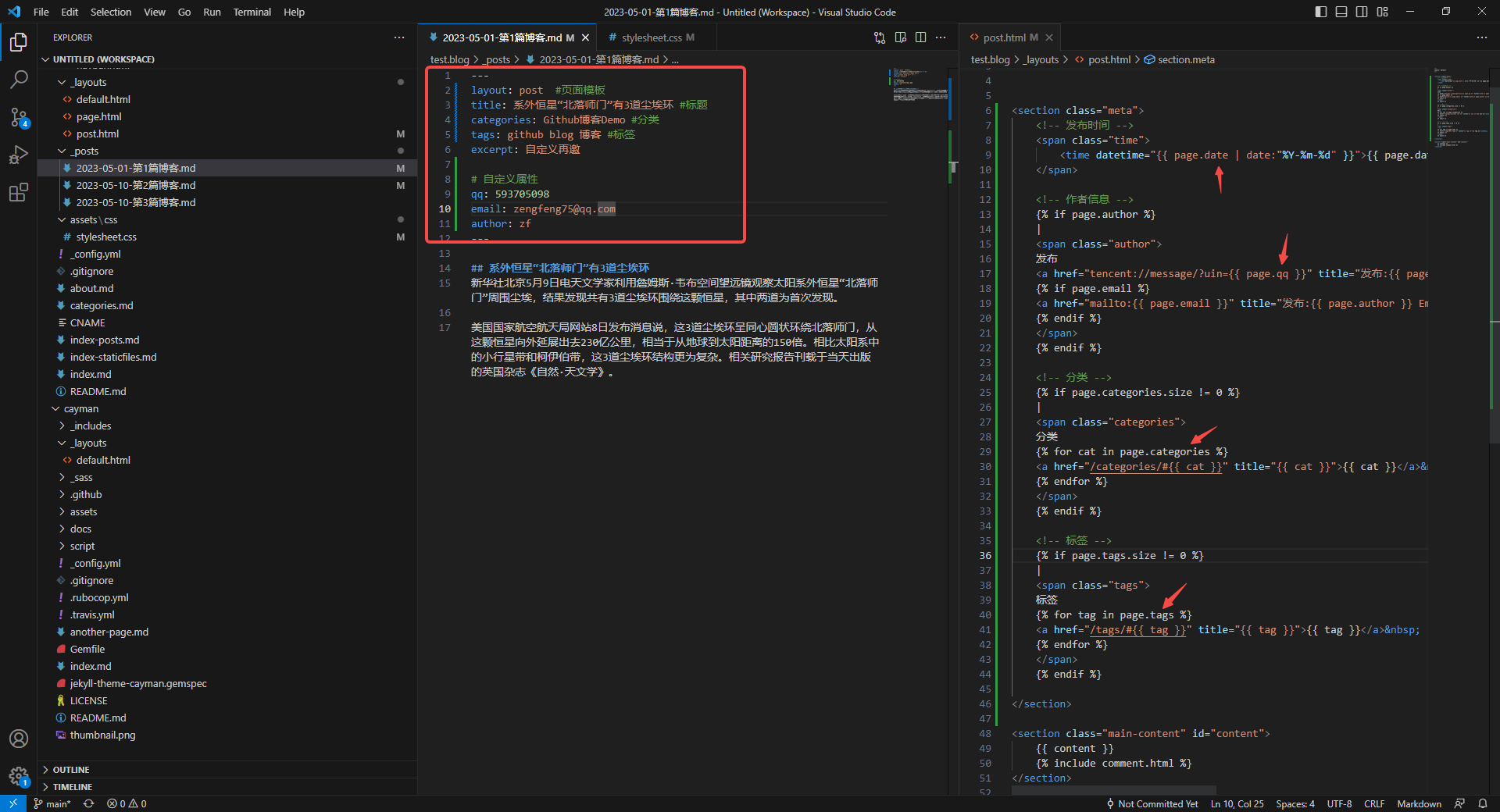
2.5 page info 页面头信息
头信息 - Jekyll • 简单静态博客网站生成器 (jekyllcn.com)

2.6 语法
for
{ % for post in site.posts % }
<a href="{ { post.url } }">{ { post.title } }</a>
{ % endfor % }
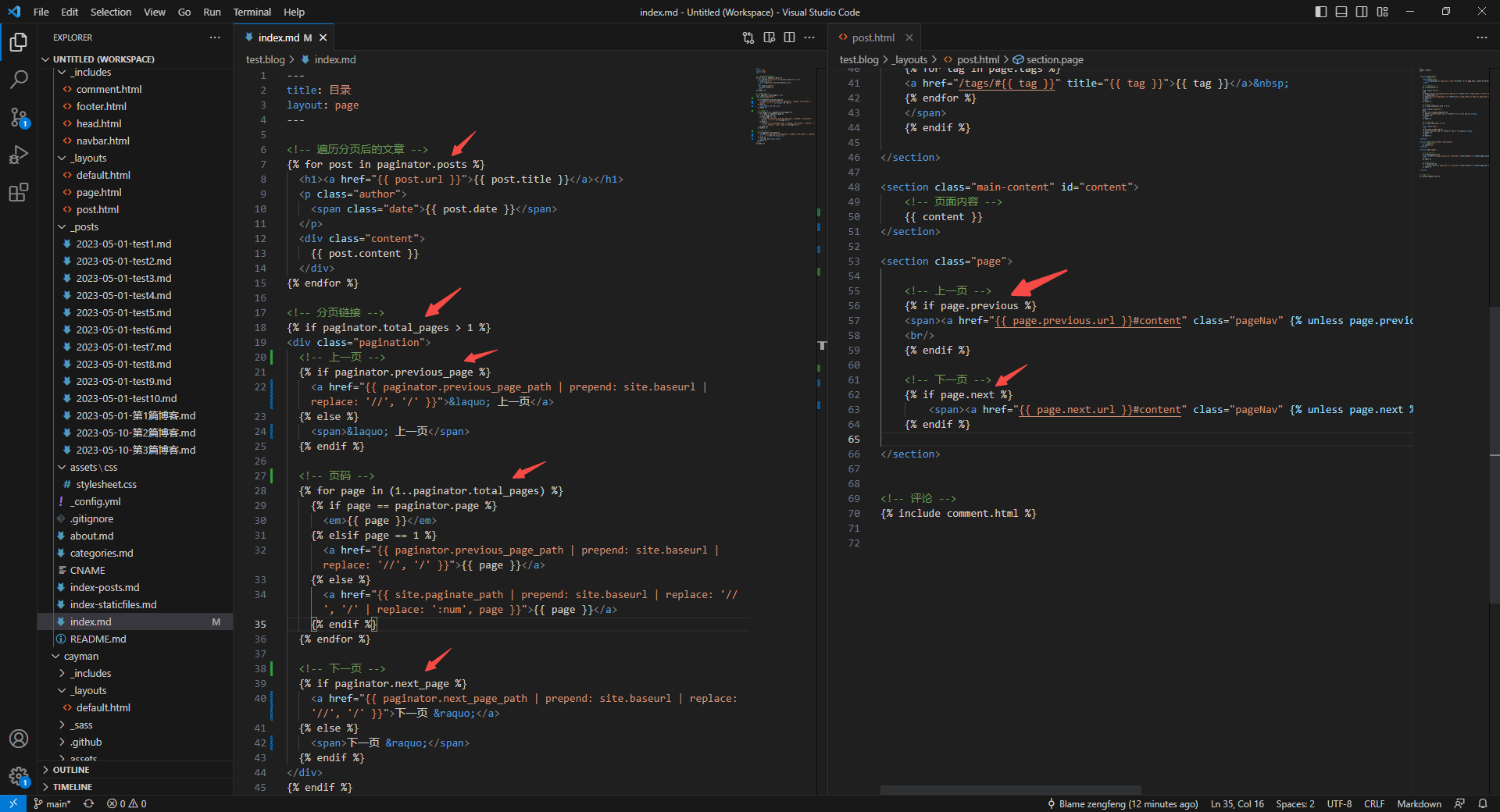
2.7 分页
分页功能 - Jekyll • 简单静态博客网站生成器 (jekyllcn.com)
常用变量 - Jekyll • 简单静态博客网站生成器 (jekyllcn.com)
设置分页,每页数量
_config.yml
paginate: 20 #设置分页,每页数量

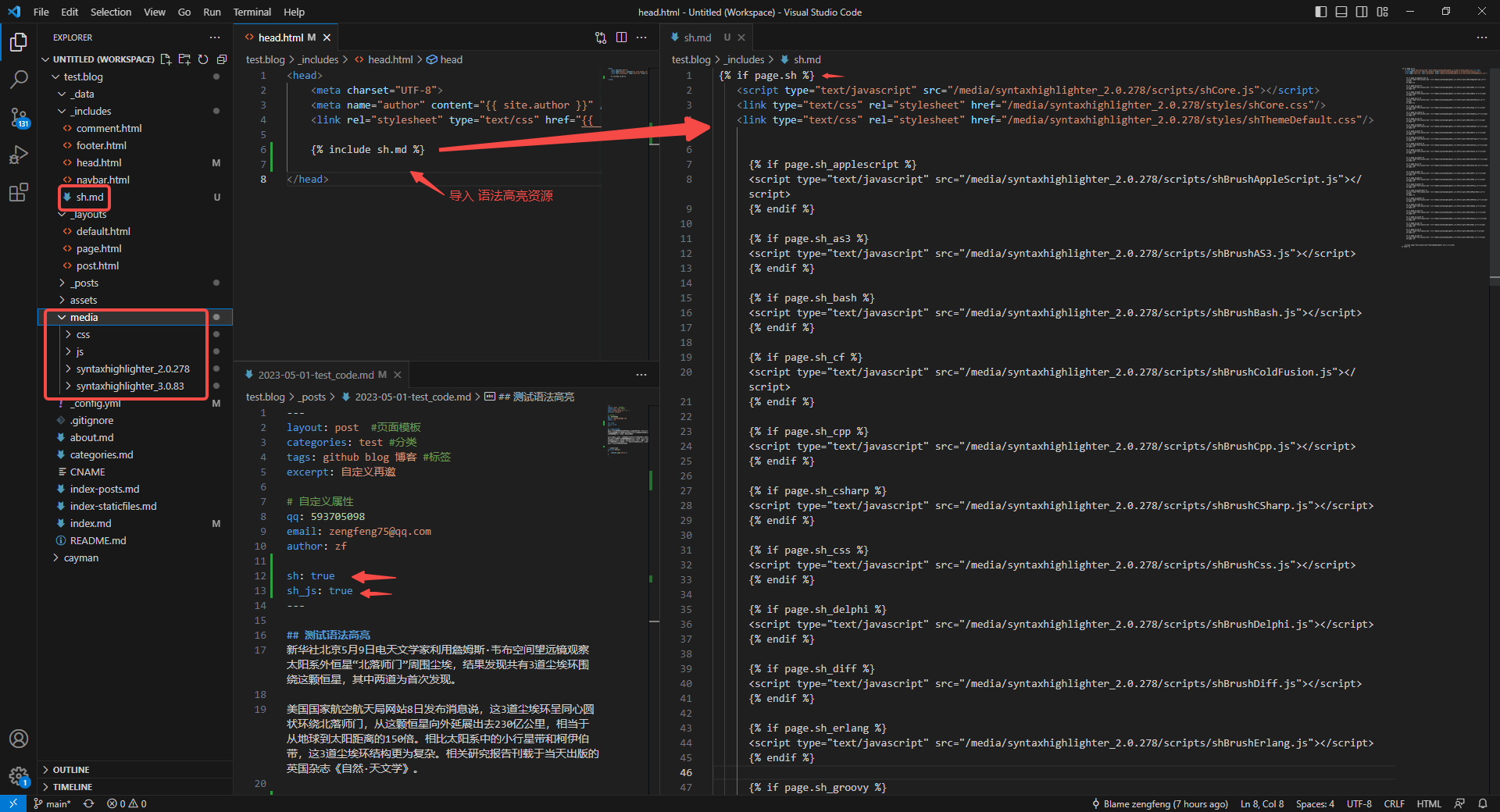
3.语法高亮

4.评论
博客使用 utterances 作为评论系统 - 掘金 (juejin.cn)
5.编辑器工具
https://huanle.feishu.cn/file/boxcnIqvMVztdTRwKKPmSKaekoh