安装node.js
node.js模块管理中心 https://www.npmjs.com
可用得到两个命令
node --version npm --version
安装TypeScript依赖环境
npm install -g typescript
执行命令后会打印
C:\Users\Administrator\AppData\Roaming\npm\tsserver -> C:\Users\Administrator\AppData\Roaming\npm\node_modules\typescript\bin\tsserver C:\Users\Administrator\AppData\Roaming\npm\tsc -> C:\Users\Administrator\AppData\Roaming\npm\node_modules\typescript\bin\tsc + typescript@2.8.3 added 1 package from 1 contributor in 12.914s
检查TypeScript编译环境版本
tsc -v
执行命令后会打印
Version 2.8.3
变量定义 var
同一个作用域可以多次定义
var a = 1; var a = 2; var a = 3;
同一个作用域可以多次定义, 造成外面一层for没正常运行
for 不是作用域,他算是f里的函数域
用let定义, for里也是一个作用域
在其他语言, 不允许再定义相同名称的变量
function f()
{
for(var i = 0; i < 2; i ++)
{
print(`~~ ${i}`);
for(var i = 0; i < 3; i ++)
{
print(`row ${i}`);
}
log(`##i=${i}`)
}
log(`@@i=${i}`)
}
~~i=0 row i=0 row i=1 row i=2 ##i=3 @@i=4
同一个作用域可以在任何地方定义
用let定义,是不能在定义之前调用的, 否则编辑器会提示错误
var a = 1;
function f()
{
a = 100; // 可以在定义之前就赋值,运行时他已经定义了, 就算外层有定义a=1,这里的a也是f函数作用域的
var a;
print(a); // 100
}
f();
print(a); // 1
if 不是作用域,他算是f里的函数域
用let定义, if里也是一个作用域。 a = 100; 将会修改闭包方法里定义的a=1
在其他语言,if里也是一个作用域, 并且在定义变量前 a将用的是闭包方法里声明的变量
var a = 1;
function f(isIn:boolean = false)
{
a = 100;
if(isIn)
{
var a;
}
log(a); // 100
}
f();
log(a); // 1
var a = 1;
function f(isIn:boolean = false)
{
a = 100;
if(isIn)
{
let a; // 这里的a只在if语句块里有效
}
log(a); // 100
}
f();
log(a); // 100
setTimeout调的函数里方法的变量,始终都是读取的闭包方法上层定义的变量
function f()
{
for(var i = 0; i < 10; i ++)
{
setTimeout(function() {
log(i); //打印的始终都是10
}, 100 * i);
}
}
解决方法是, 再封一层闭包
用let定义,编译后的 js 也是这样实现的
function f()
{
for(var i = 0; i < 10; i ++)
{
(function(val)
{
setTimeout(function() { log(val); }, 100 * val);
})(i);
}
}
变量定义 let
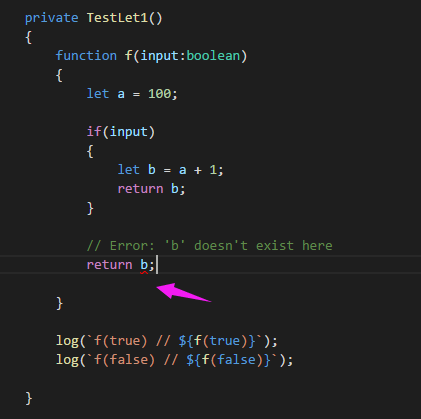
let 定义的变量,不可以在区域块外调用,否则会提示错误。
let 定义的变量,if 、for都将是作用域

不可以在let定义前调用, 否则会提示错误

下面这种情况 if外面的 a将是 var a=1那定义的

编译后的js

在同一作用域不可以重复定义let变量

编译后的js
所有可以这么说, let定义的变量,再闭包方法情况下,上下文都有相同的变量名。在编译成js后,将会给他们分别命名


编译后的js

在一个嵌套作用域里引入一个新名字的行为称做屏蔽。 它是一把双刃剑,它可能会不小心地引入新问题,同时也可能会解决一些错误。 例如,假设我们现在用 let重写之前的sumMatrix函数。

编译后的js

输出:
row i=1 row i=2 ##i=1 ~~i=2 row i=0 row i=1 row i=2 ##i=2 ~~i=3 row i=0 row i=1 row i=2 ##i=3 sum = 324
块级作用域变量的获取

