阴影
-
通过灯光角度去渲染,每个像素存储rgb(灯光到阴影的投射距离)、a(阴影区域)
-
对阴影进行模糊处理,使表现有柔和的边缘
-
猜测1:渲染地图表面时,通过灯光视角生成屏幕UV,采用这张渲染好的贴图控制在阴影区域的地图颜色为黑色。
-
猜测2:有一个屏幕这么大的平面mesh贴在地图表面之上,用把这张贴图给到这个平面




轮廓
通过获取上一阶段的缩放深度并使用Sobel滤镜对其进行处理以提取边缘,然后在蒙皮网格上渲染回来,从而生成轮廓。
猜测:
- 先用摄像机角度渲染一张小的屏幕缓冲,只渲染单位类型的模型
- 将这张贴图放大
- 对这张图进行边缘检测,提取边缘
- 可以将处理好的用于屏幕后期处理,叠加以显示描边轮廓
后期处理效果–抗锯齿
FXAA(Fast Approximate Anti-Aliasing):
- 找出图像中的所有边缘
- 平滑边缘
SSAA(Super Sampling AA):
拿4xSSAA举例子
- 假设最终屏幕输出的分辨率是800x600
- 4xSSAA就会先渲染到一个分辨率1600x1200的buffer上
- 然后再直接把这个放大4倍的buffer下采样致800x600
这种做法在数学上是最完美的抗锯齿。但是劣势也很明显,光栅化和着色的计算负荷都比原来多了4倍,render target的大小也涨了4倍。
MSAA(Multi-Sampling AA):
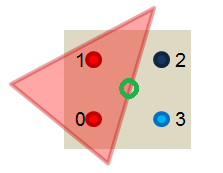
只是在光栅化阶段,判断一个三角形是否被像素覆盖的时候会计算多个覆盖样本(Coverage sample),但是在pixel shader着色阶段计算像素颜色的时候每个像素还是只计算一次。
例如下图是4xMSAA,三角形只覆盖了4个coverage sample中的2个。所以这个三角形需要生成一个fragment在pixel shader里着色,只不过生成的fragment还是在像素中央(位置,法线等信息插值到像素中央)然后只运行一次pixel shader,最后得到的结果在resolve阶段会乘以0.5,因为这个三角形只cover了一半的sample。现代所有GPU都在硬件上实现了这个算法,而且在shading的运算量远大于光栅化的今天,这个方法远比SSAA快很多。顺便提一下之前NV的CSAA,它就是更进一步的把coverage sample和depth,stencil test分开了。
- 只是在光栅化阶段
- 判断一个三角形是否被像素覆盖的时候会计算多个覆盖样本(Coverage sample
- pixel shader着色阶段计算像素颜色的时候每个像素还是只计算一次

HUD 三角形数量
| 名称 | 三角形数量 |
|---|---|
| HUD总的 | 1000 |
| 小地图 | 300 |
| 其余 | 700 |
所有 三角形数量
| 名称 | 三角形数量 |
|---|---|
| 整个场景 | 20万 |
| 粒子 | 9万 |
| 绘图调用可渲染2800万像素 | 695 |
相关文档
《英雄联盟》战争迷雾 https://technology.riotgames.com/news/story-fog-and-war